Hi 🖐 I’m Ahmed KaramA Developer
Front-End Developer
Passionate about creating things on the internet.

Say hello!
ahmeadkaram2020@gmail.com4+ Years of
Experiences
SKills
My Advantage
96%
HTML
92%
CSS
90%
JavaScript
88%
Jquery
90%
Bootstrap
92%
Tailwind
85%
Sass
80%
Pug.js
92%
Vue.js
90%
Nuxt.js
92%
Pinia
85%
Vite
60%
React
50%
Next.js
100%
RestApi
85%
GraphQl
75%
gRPC
70%
Laravel
85%
Git
80%
Linux
75%
Nginx
4+years
years
of Experiences
Experiences
my work journey
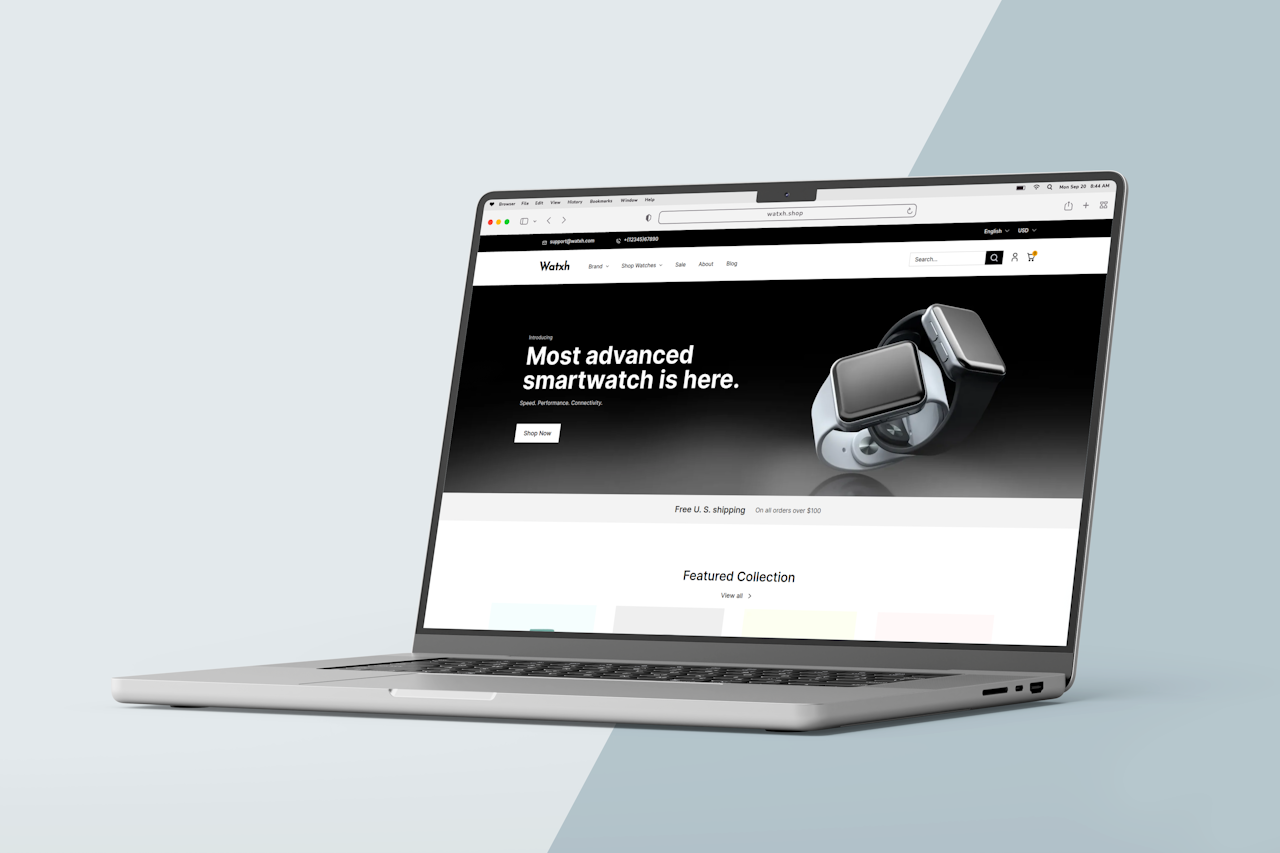
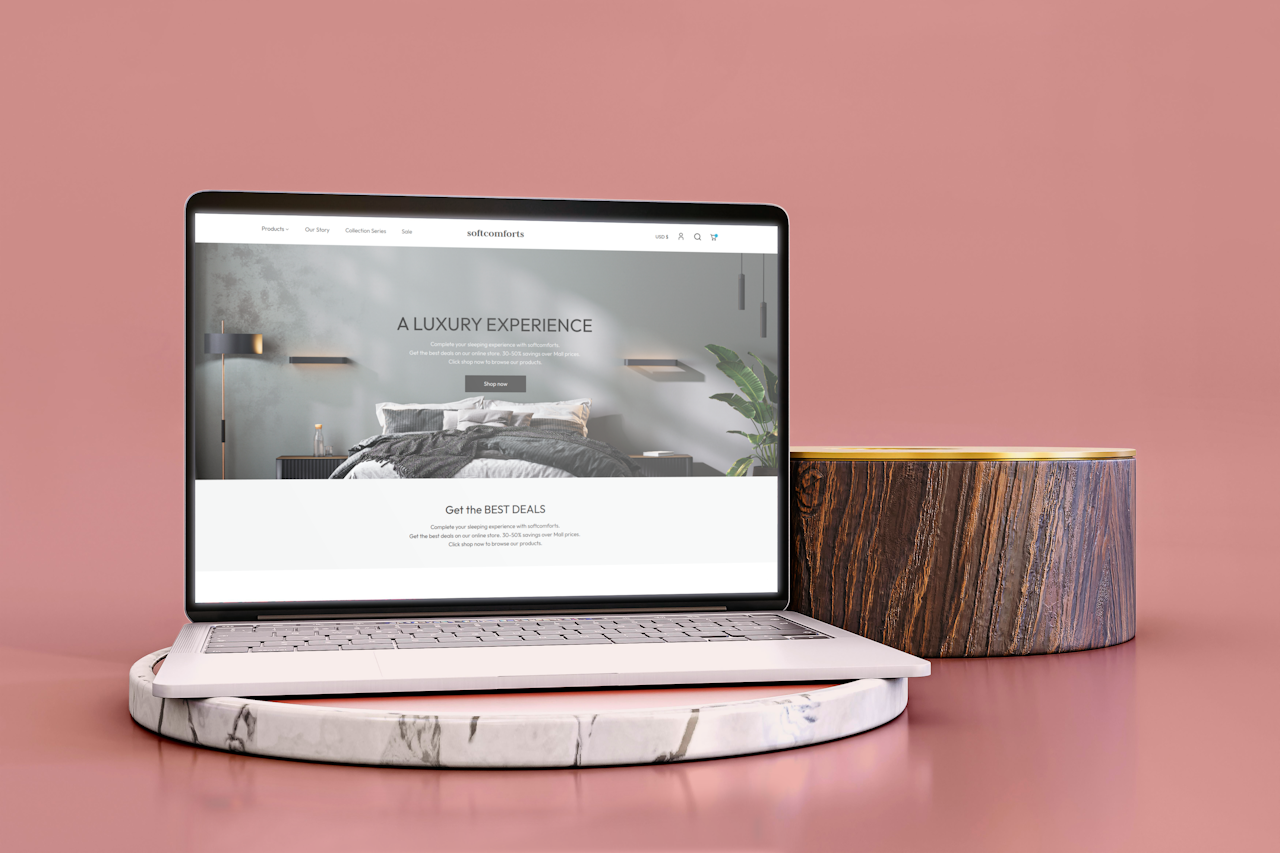
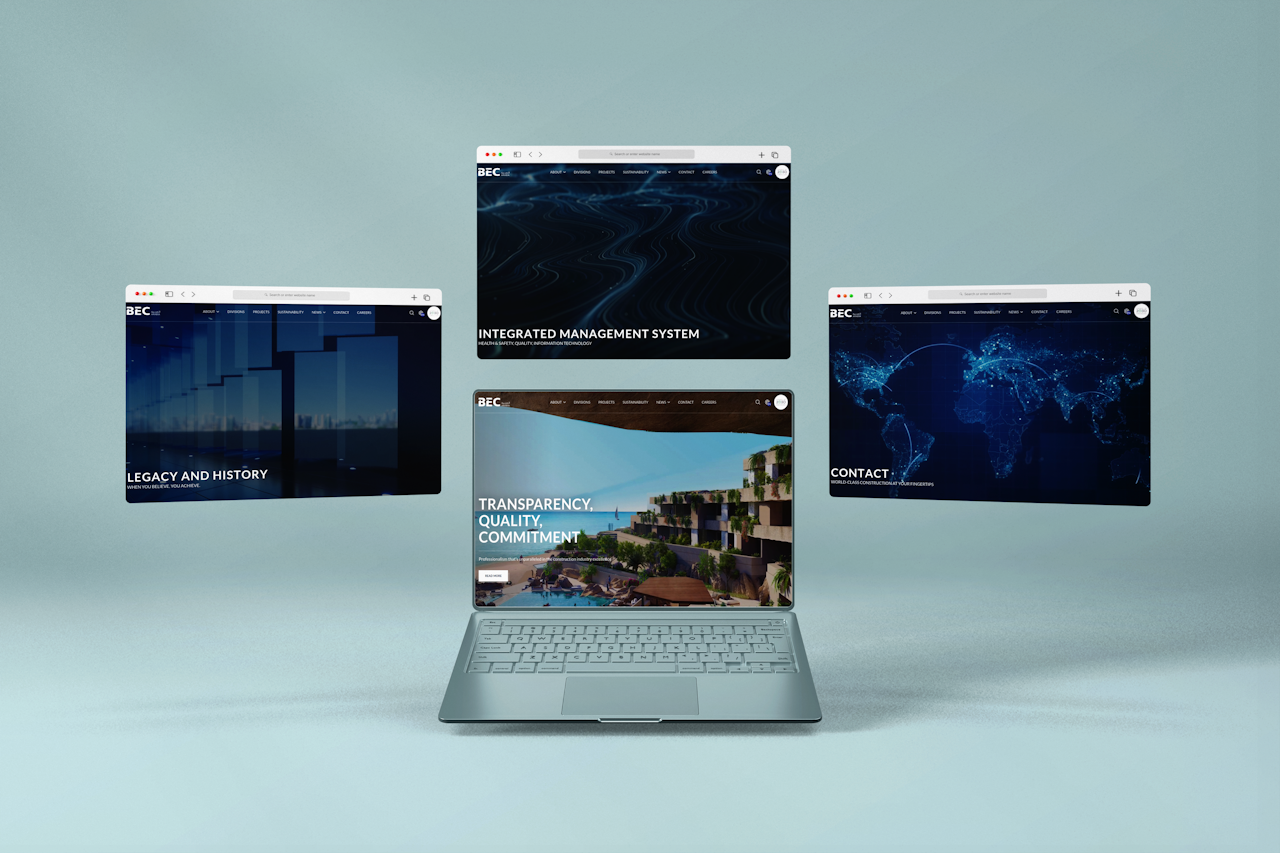
- Thrived as a full-stack developer on Upwork, successfully delivering over 10 projects with consistent 5-star ratings and client appreciation.
- Collaborated closely with clients to understand their unique requirements, ensuring the delivery of tailored and effective solutions.
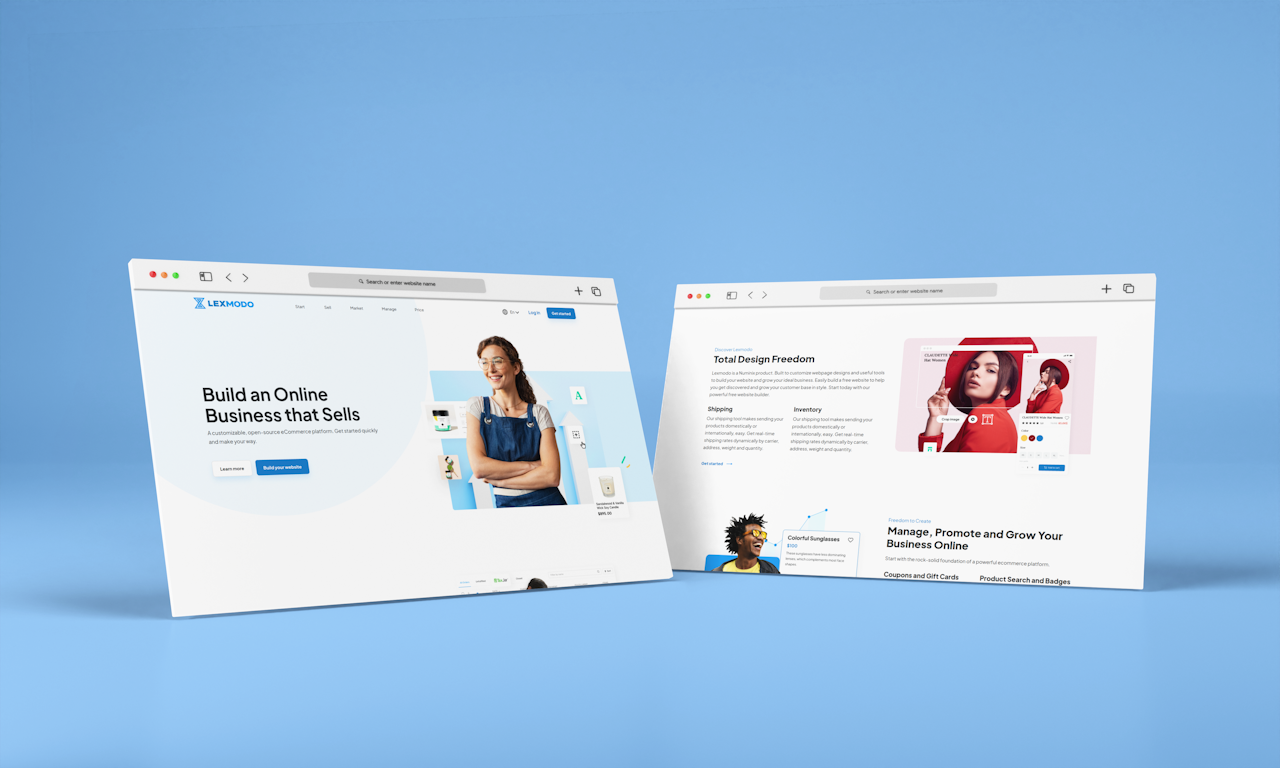
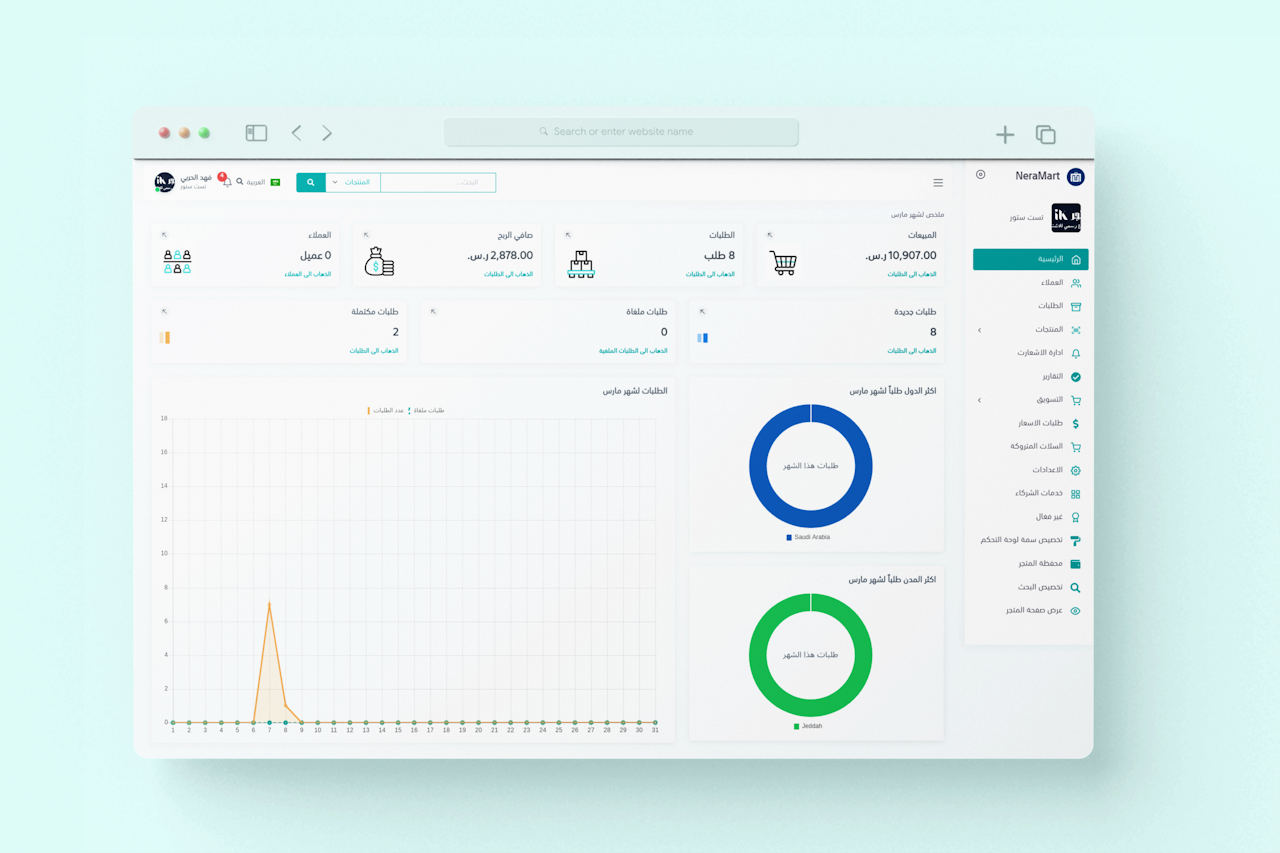
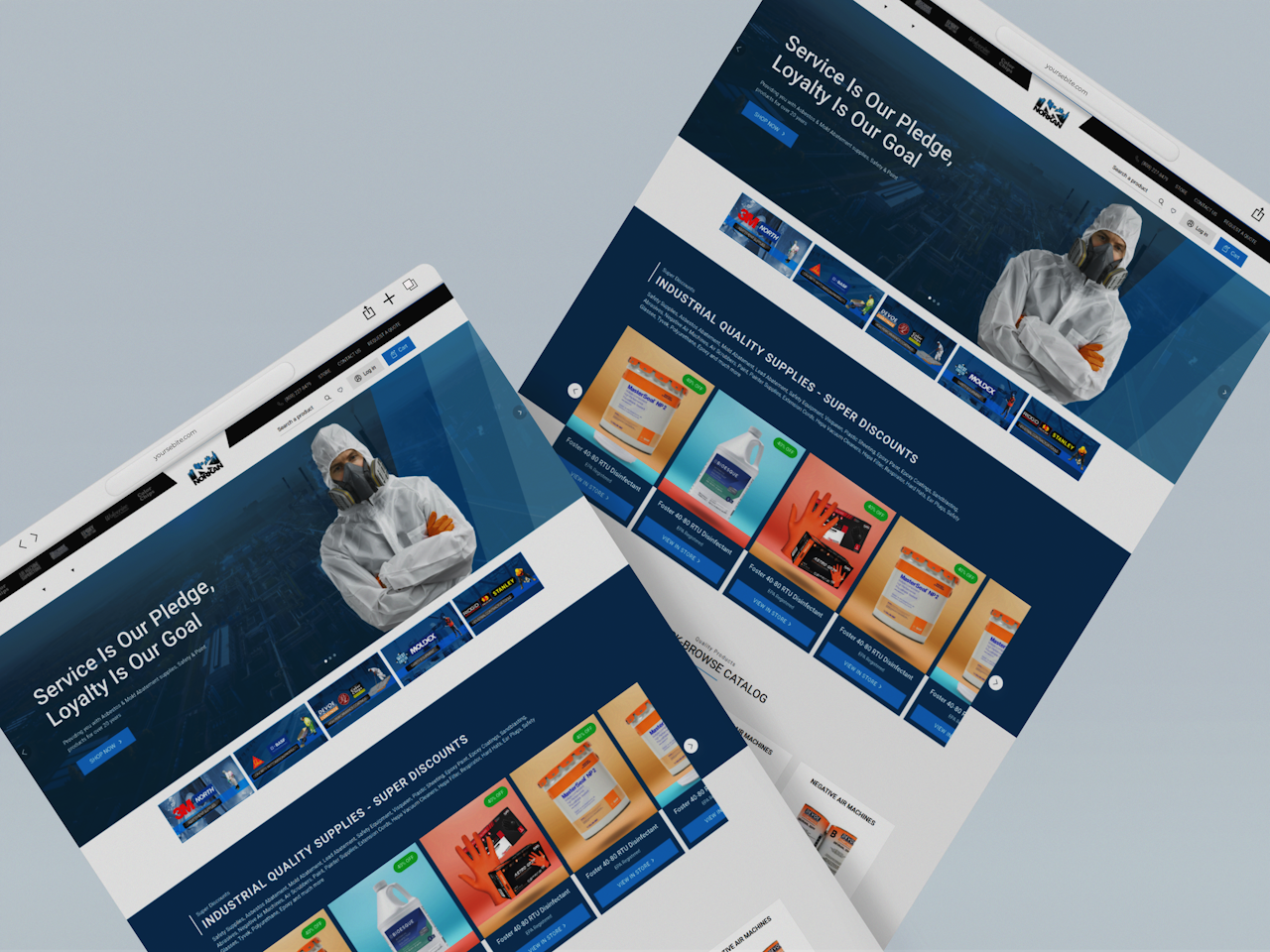
- Spearheaded the development of a robust, fully responsive e-commerce platform for a major U.S. client, managing over 10,000 customers and 8,000 products.
- Utilized Pure JS, Plush (Golang template engine), gRPC, and Vue.js to create a dynamic and user-friendly template
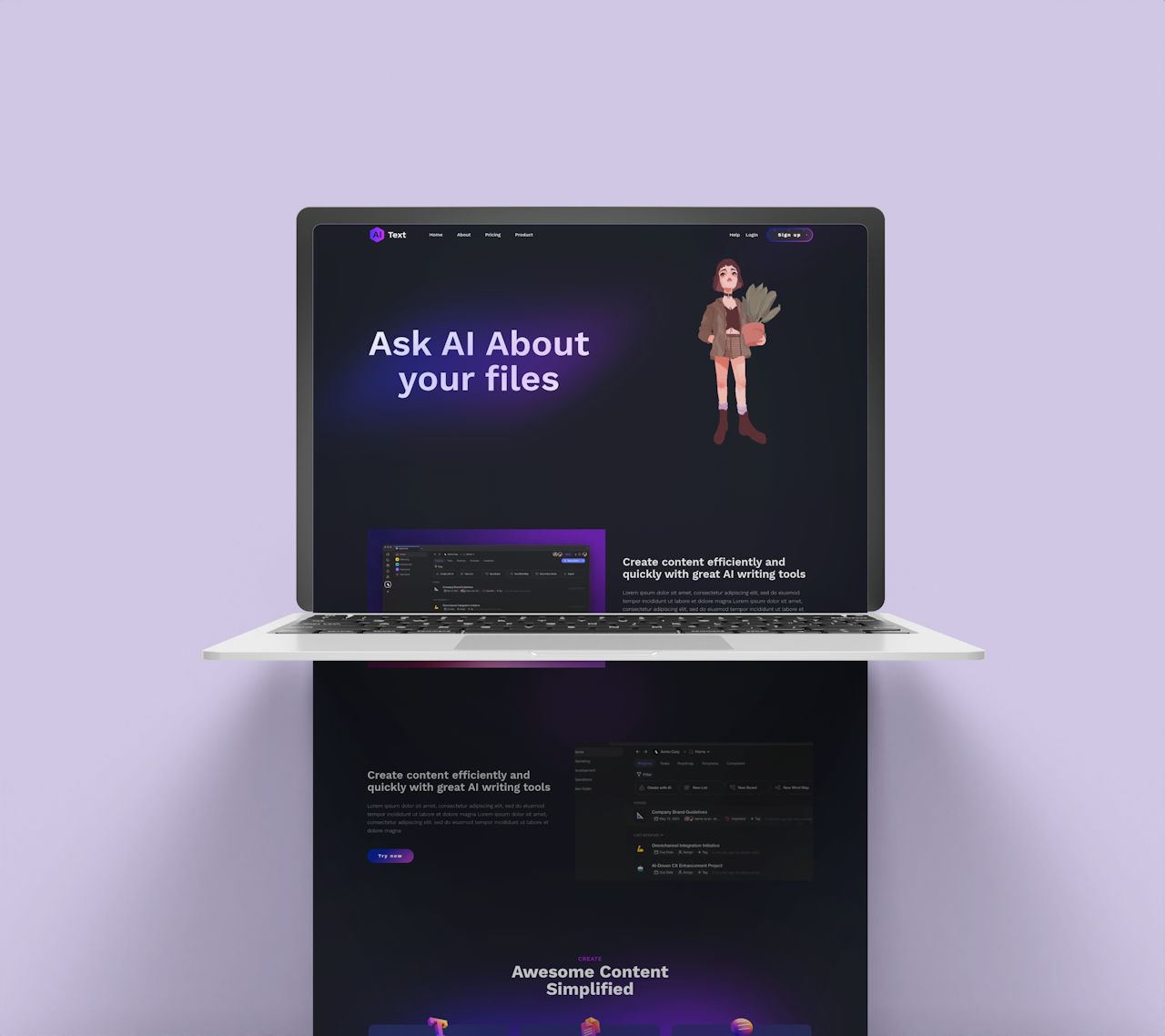
- Developed plugins for a prominent CMS, enhancing online stores with additional features through HTML, CSS, Vue.js, and REST API.
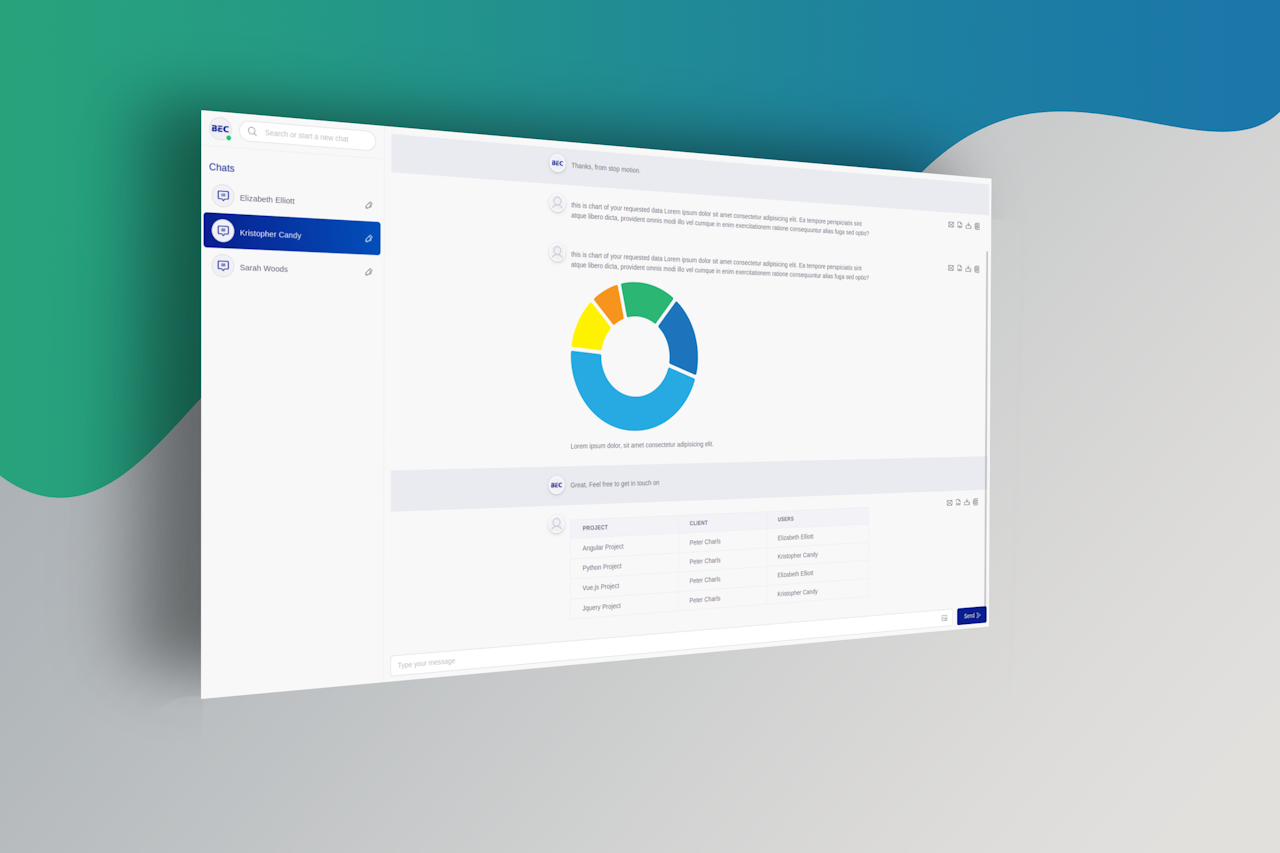
- Contributed to the development of a clinics management system dashboard, using HTML, CSS, JS, and Bootstrap.
- Gained valuable hands-on experience in front-end development, refining skills in building user interfaces and interactive dashboards.
- Successfully completed over 12 diverse projects on various freelancing platforms, earning consistent 5-star ratings and client appreciation.
- Showcased versatility by delivering high-quality work across different domains, demonstrating adaptability and a keen eye for client needs.